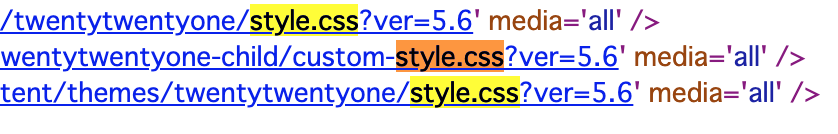
子テーマのcssがいつも親テーマのstyleになってしまうので調べてみたら
最後に親テーマのstyleを読みこむ仕組みが普通のようでした。
方法はあると思いますが、そこまで時間をかけずに手っ取り早く対応するには
子テーマのcssに!importantにして設定しましょう。
上級者向けの内容
「functions.php」はちょっと特殊で、子テーマの後に親テーマが読み込まれる仕組みになっています。そのため、親テーマの処理を変更したい場合は子テーマの「functions.php」に以下の2つの処理が必要になります。
親テーマの処理を変更する手順
親テーマの変更したい関数を削除(remove)する
変更内容を反映させた関数を追加(add)する
他にも最後に子テーマを読み込ませるなどの記事がありましたが、うまくいきませんでした。
WordPressの機能と考えスピーディーに解決できる方法をお勧めします。